
Contenuto
- stadi
- Parte 1 Esegue un'animazione Flash fotogramma per fotogramma
- Parte 2 Realizzare un'animazione da un punto all'altro (interpolazione)
- Parte 3 Aggiunta di suono e musica
Flash è il formato di animazione più popolare per Internet e anche per altri media come la televisione. È piuttosto semplice realizzare una semplice animazione Flash, poiché l'attuale software di animazione offre una vasta gamma di strumenti per semplificare l'intero processo. Se hai un'idea per creare un film d'animazione in Flash, puoi rendere visibile uno schizzo in poche ore.
stadi
Parte 1 Esegue un'animazione Flash fotogramma per fotogramma
-

Animazione di immagini dal vivo. Questa tecnica è considerata la base più tradizionale dell'animazione, in cui ogni fotogramma contiene l'immagine di quella che la precede, tranne per il fatto che è leggermente modificato. Quando i fotogrammi vengono visualizzati uno dopo l'altro, l'immagine risultante sembra muoversi. Questo è il modo in cui è stato utilizzato fin dall'inizio dell'animazione manuale tradizionale e richiede molto più tempo rispetto alla cosiddetta tecnica di "interpolazione" (vedere le sezioni seguenti).- Flash produrrà un'animazione a 24 fotogrammi al secondo (o 24 FPS) per impostazione predefinita. Ciò significa che un secondo conterrà 24 immagini, che non devono necessariamente essere diverse l'una dall'altra. Puoi adattare questo numero alle tue esigenze e molte animazioni usano solo 12 fotogrammi al secondo. Tuttavia, dovresti sapere che una frequenza di 24 fotogrammi al secondo farà apparire l'animazione molto uniformemente.
-

Installa "Flash Professional". Esiste una vasta gamma di programmi di animazione flash, ma il più avanzato di questi è Adobe Flash Professional CC. Puoi installare la versione di valutazione gratuitamente, ma hai anche la possibilità di utilizzare un altro prodotto se non sei interessato ad abbonarti ad Adobe. Il resto di questo articolo farà riferimento a "Flash" per l'uso di Adobe Flash Professional e di qualsiasi altro software simile. -

Crea i tuoi disegni. Un'animazione fotogramma per fotogramma che richiede più fotogrammi con solo piccole differenze tra loro, dovrai eseguirli tutti manualmente. Puoi disegnarli tutti dall'inizio o lungo i tuoi progressi. Puoi anche utilizzare Flash Editor per disegnarli direttamente nel tuo progetto o per realizzarli con il tuo programma di creazione di immagini preferito.- Se vuoi cambiare la dimensione delle tue immagini senza sacrificare la qualità, sarà meglio crearle come disegni vettoriali piuttosto che bitmap. Le immagini vettorializzate si ridisegneranno senza effetti di pixelizzazione o perdita di qualità se le loro dimensioni vengono modificate. I disegni bitmap sono le immagini tradizionali che probabilmente sei più abituato a vedere ogni giorno (foto, icone o altro, ecc.). Si deterioreranno di pixel se si modifica la dimensione.
-

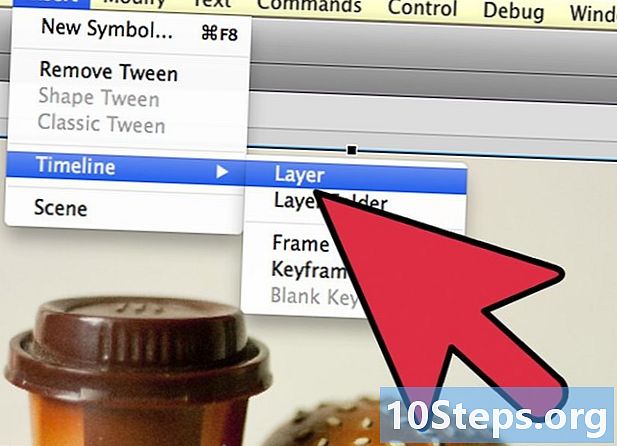
Crea il tuo primo fotogramma. Quando avvii Flash, vedrai uno sfondo bianco e una sequenza temporale vuota. Questo si popolerà automaticamente quando aggiungi immagini. Puoi interagire tra il livello di sfondo e il livello di disegno come faresti con Adobe Photoshop.- Crea uno sfondo di base per l'animazione prima di inserire l'immagine. Rinomina il primo livello in "Sfondo" e bloccalo. Crea un secondo livello e assegnagli il nome desiderato. È su questo livello che creerai l'animazione.
- Aggiungi il tuo disegno alla tela del primo fotogramma. Puoi caricare dal tuo computer o utilizzare gli strumenti software Flash integrati per disegnarlo direttamente con questo programma.
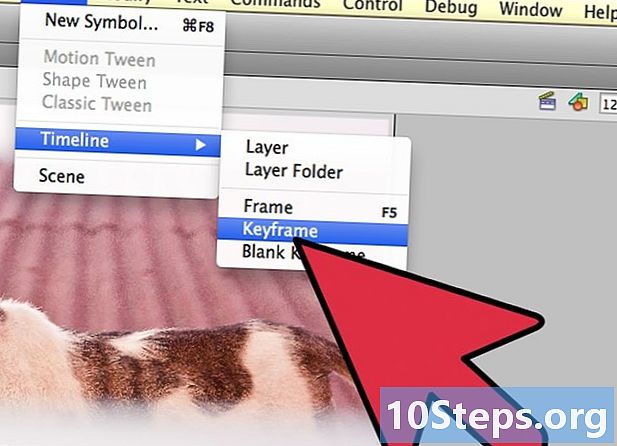
- La tua prima immagine sarà una "cornice primaria". I frame primari sono quelli che conterranno un'immagine e costituiranno la struttura portante della tua animazione. Dovrai crearne uno nuovo ogni volta che cambi l'immagine.
- I fotogrammi primari sono contrassegnati da un punto nero nella sequenza temporale.
- Non dovrai necessariamente mettere una nuova immagine in ogni fotogramma. Puoi fare una buona animazione applicando un frame primario ogni quattro o cinque frame secondari.
-

Trasforma il tuo disegno in un "simbolo". Convertendo il tuo disegno in un simbolo, puoi facilmente inserire più volte in una cornice. Ciò è particolarmente utile se è necessario creare più oggetti come i pesci in un acquario.- Seleziona il tuo disegno interamente. Fai clic destro su di esso e scegli l'opzione "Converti in simbolo". Ciò aggiungerà un'immagine a una libreria a cui è possibile accedere rapidamente in un secondo momento.
- Cancella il disegno. Non ti preoccupare! Lo rimetterai in scena trascinando l'oggetto che lo rappresenta dalla tua libreria. Puoi aggiungere facilmente più istanze dello stesso disegno alla sequenza!
-

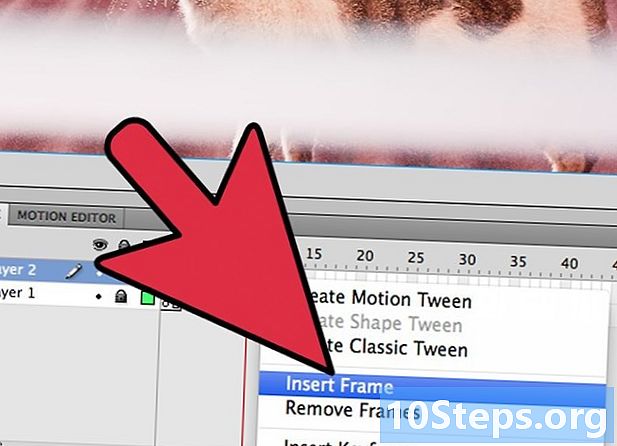
Aggiungi alcune cornici laterali vuote. Quando il primo fotogramma è pronto, è possibile posizionare alcuni fotogrammi laterali vuoti tra il primo e il successivo fotogramma primario. Premere tutte le volte che è necessario F5 per aggiungere tanti riquadri laterali vuoti alla sequenza. -

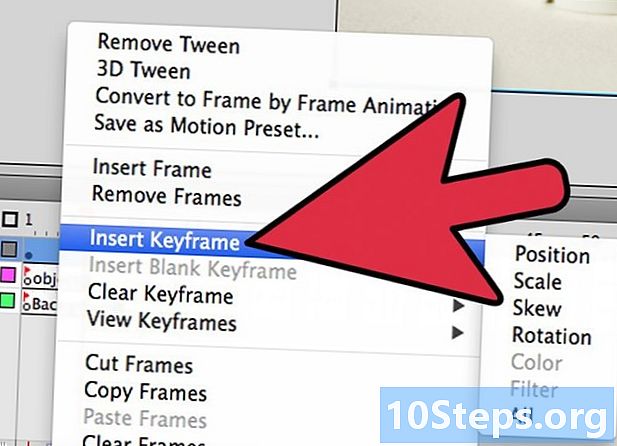
Crea il tuo secondo frame principale Dopo aver aggiunto alcuni frame laterali vuoti, sei pronto per creare il tuo secondo frame principale. Sono disponibili due opzioni per eseguire questa operazione: copiare il frame principale esistente e applicare alcune modifiche ad esso o crearne uno nuovo e inserire una nuova immagine. Sarà preferibile applicare quest'ultima procedura se si utilizzano oggetti creati con un altro programma e nel caso in cui siano state utilizzate le utilità di disegno del programma Flash, utilizzare il primo metodo.- stampa F6 per creare un frame principale con i contenuti di quello precedente. Per creare un fotogramma primario vuoto, fai clic con il pulsante destro del mouse sull'ultimo fotogramma della sequenza temporale e seleziona "Inserisci fotogramma primario vuoto". Tutti i contenuti della sequenza precedente scompariranno (ma verranno memorizzati).
- Dopo aver creato il secondo fotogramma primario, sarà necessario apportare alcune modifiche all'immagine per ottenere l'effetto di movimento desiderato. Se lavori con Flash, puoi usare il suo strumento di trasformazione per modificare aspetti del tuo disegno, come il braccio di un personaggio fatto di funzioni.
- Se si inserisce un nuovo disegno in ciascun fotogramma primario, è necessario posizionarlo nello stesso posto del precedente o almeno la sua nuova posizione segue una logica di posizionamento corretta sullo schermo, in modo da non causare effetti indesiderati di salto tra le cornici.
-

Ripeti il processo. Ora che hai creato due frame principali, inizia. Puoi continuare ripetendo lo stesso processo fino alla fine dell'animazione. Aggiungi alcuni riquadri laterali vuoti tra ogni riquadro primario, assicurandoti che il movimento dell'oggetto appaia continuo.- Apporta piccole modifiche incrementali. L'animazione sembrerà molto più fluida se si apportano solo lievi modifiche a ciascun fotogramma primario. Se vuoi muovere il braccio di un personaggio fatto di linee, il tuo secondo fotogramma primario non dovrebbe rappresentare la fine del movimento, ma una posizione intermedia. Usa questi frame intermedi per rappresentare la transizione dall'inizio del movimento alla sua fine. La tua animazione sarà più fluida.
Parte 2 Realizzare un'animazione da un punto all'altro (interpolazione)
-

La tecnica di "interpolazione". Il software Flash include una funzione di interpolazione, che consente essenzialmente di posizionare i punti iniziale e finale degli oggetti nell'animazione. Il software produrrà il movimento tra questi punti e la trasformazione dei tuoi oggetti secondo le tue indicazioni, creando un'illusione di animazione. Non sarà necessario creare un disegno per ciascun fotogramma primario come avresti fatto utilizzando la tecnica di animazione fotogramma per fotogramma.- La tecnica di interpolazione è particolarmente utile per gli effetti della progressiva distorsione delle forme, anche chiamata morphing con cui un oggetto viene progressivamente trasformato durante un'animazione.
- Le tecniche di animazione e interpolazione immagine per immagine possono essere applicate in un singolo film in modo complementare.
- È possibile inviare un solo oggetto alla volta a un movimento di interpolazione. Se vuoi animare più oggetti contemporaneamente, dovrai farlo su diversi livelli aggiuntivi (solo uno per oggetto da animare).
-

Crea il tuo primo oggetto. A differenza dell'animazione fotogramma per fotogramma, non sarà necessario creare più oggetti da animare per utilizzare la funzione di interpolazione. Invece, dovrai creare un oggetto e modificarne le proprietà durante il processo di interpolazione.- Prima di aggiungere la tua immagine, crea uno sfondo per la sequenza animata. Denominare il primo livello "Sfondo" e bloccarlo. Crea un secondo livello e assegnagli un nome a tuo piacimento. Quest'ultimo livello sarà quello su cui realizzerai la tua animazione.
- È preferibile utilizzare gli strumenti integrati del software Flash o importare l'immagine da un programma di disegno vettoriale. Un disegno vettoriale soggetto a una modifica delle dimensioni (ingrandimento o restringimento) non mostrerà alcuna perdita di qualità mentre un'immagine bitmap risulterà fortemente degradata dalla pixilazione.
-

Converti il tuo oggetto in un simbolo. Dovrai convertirlo in un simbolo per interpolare i movimenti del tuo oggetto. Flash sarà in grado di manipolarlo solo in questo formato e se non lo fai e stai cercando di interpolare un oggetto non trasformato in un simbolo, il software ti chiederà innanzitutto di convertirlo.- Fare clic destro sull'oggetto e selezionare "Converti in simbolo". L'oggetto verrà quindi aggiunto alla libreria di lavoro, che allo stesso tempo renderà più facile la clonazione.
-

Crea l'interpolazione della prima mossa. L'interpolazione del movimento da un punto all'altro comporta lo spostamento dell'oggetto lungo un determinato percorso. Fare clic con il tasto destro del mouse sul simbolo nella scena, quindi selezionare "Crea interpolazione di spostamento". Il software aggiungerà quindi 24 fotogrammi alla sequenza temporale, che rappresentano l'ora di un'interpolazione predefinita. Ricorda che Flash crea animazioni in 24 fotogrammi al secondo, quindi questa mossa richiederà un secondo.- Quando crei l'interpolazione di movimento, il software ti porterà direttamente all'ultimo fotogramma dell'interpolazione.
-

Crea la traiettoria. Dopo aver creato l'interpolazione, è possibile spostare l'oggetto nel punto desiderato. Flash visualizzerà la linea tratteggiata della traiettoria per visualizzare la posizione raggiunta dall'oggetto in corrispondenza di ciascun fotogramma dell'interpolazione.- Il percorso creato è una linea retta tra un punto iniziale e un punto finale.
-

Distribuisci il tuo livello inferiore. Se ora avvii l'animazione, l'oggetto si sposterà sul percorso assegnato, ma l'immagine di sfondo scompare dopo il primo fotogramma. Per ovviare a questo, è necessario estendere l'immagine di sfondo a tutti i fotogrammi dell'animazione.- Seleziona il livello di sfondo nella sequenza temporale. Fai clic sull'ultimo fotogramma della sequenza temporale che rappresenta anche la fine dello spostamento. stampa F5 per inserire le cornici di sfondo fino a questo punto, che manterrà la visualizzazione dell'immagine di sfondo fino alla fine dello spostamento.
-

Aggiungi frame primari. L'aggiunta di frame primari al tuo percorso ti darà la possibilità di effettuare trasformazioni al tuo oggetto mentre attraversi la mossa. Sarai in grado di trasformare il tuo oggetto solo se appare su una cornice primaria. Per aggiungere frame primari al percorso, selezionare innanzitutto il frame della sequenza temporale che si desidera trasformare in frame principale. Fare clic sull'oggetto e portarlo nella posizione in cui si desidera che si trovi nel corso di questo riquadro. Il percorso verrà regolato automaticamente e un fotogramma primario verrà aggiunto alla sequenza temporale. I fotogrammi primari aggiunti alla linea temporale sono contrassegnati da icone nere a forma di diamante. -

Regola la traiettoria dell'interpolazione. Per modificare lo spostamento del tuo oggetto, hai la possibilità di fare clic e trascinare verso ogni nuova posizione ciascuno dei segni di posizionamento della cornice. Evita di cambiare troppo la rotta, poiché la mossa potrebbe essere irregolare (a meno che tu non voglia farlo). -

Trasforma il tuo oggetto. Dopo aver stabilito i tuoi frame e traiettorie primari, hai l'opportunità di trasformare il tuo oggetto in modo che cambi mentre si muove sulla traiettoria interpolata. È possibile modificare la forma, il colore, ruotare, modificare le dimensioni e tutte le altre proprietà.- Seleziona il frame su cui desideri apportare queste modifiche.
- Apri la finestra di dialogo delle proprietà dell'oggetto. Puoi spremere Ctrl+F3 se questo dialogo non è visibile.
- In questa finestra, cambia tutti i valori necessari per modificare l'oggetto. Ad esempio, puoi cambiarne la tonalità o il colore, aggiungere filtri o cambiarne le dimensioni.
- Puoi anche utilizzare lo strumento di trasformazione "Mano libera" per cambiarne la forma nel modo desiderato.
-

Dai il tocco finale alla tua interpolazione. Metti alla prova le interpolazioni dei suoi movimenti premendo contemporaneamente Ctrl+↵ Invio. Verifica che le trasformazioni che stai realizzando siano plausibili e che i movimenti degli oggetti siano alla velocità corretta. Se l'animazione è troppo veloce, è possibile ridurre il numero di fotogrammi al secondo o aumentare la lunghezza dell'intervallo di interpolazione.- Il numero di fotogrammi al secondo è impostato su 24 per impostazione predefinita, quindi prova a ridurlo a 12. A tale scopo, accedi alla finestra di dialogo delle proprietà e modifica il numero di fotogrammi al secondo (FPS). Il passaggio al valore di 12 FPS raddoppierà il tempo di esecuzione dell'animazione, ma può anche renderlo troppo a scatti.
- Per modificare l'intervallo di interpolazione, selezionare il livello su cui viene applicato e utilizzare il cursore per allungarlo. Se si desidera che l'interpolazione sia lunga il doppio, allungarla su 48 fotogrammi. Inserisci abbastanza fotogrammi laterali vuoti nel tuo livello di sfondo che dovrai quindi espandere a tutti i fotogrammi nella sequenza in modo che non scompaia a metà del movimento di animazione. Per estendere il livello di sfondo, selezionalo, fai clic sull'ultimo fotogramma dell'animazione nella sequenza temporale, quindi premi F5
Parte 3 Aggiunta di suono e musica
-

Registra o cerca i tuoi effetti sonori e sfondi. Puoi aggiungere effetti sonori alle varie azioni che avvengono nell'animazione per migliorarla e darle maggiore sollievo. La musica attira più attenzione e può dare alla tua animazione un rendering eccezionale. Flash supporta un'ampia gamma di formati di file audio come AAC, MP3, WAV e AU. Scegli quello che ti darà la migliore qualità per la dimensione del file più piccola.- Il formato MP3 ti offrirà una qualità audio molto accettabile e più file compressi. Evita il formato WAV, se possibile, perché i file codificati in questo modo sono spesso di grandi dimensioni.
-

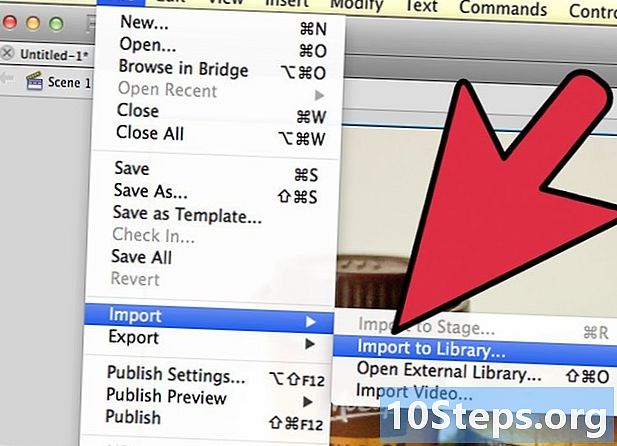
Importa i file audio nella tua libreria. Devono essere impostati nella libreria di lavoro del software prima dell'aggiunta di effetti sonori all'animazione. Ciò ti consentirà di importarli più facilmente nel tuo progetto. Fai clic su "File" → "Importa" → "Importa in libreria". Quindi trova il file audio appropriato sfogliando il tuo computer. Assicurati di nominare i tuoi file audio in modo che siano facili da trovare in seguito. -

Crea un livello per ogni file audio. Questo non è strettamente necessario perché puoi aggiungere l'audio a livelli già esistenti. Posizionare ciascun file audio sul proprio livello vi darà un maggiore controllo sugli effetti della riduzione e dell'aumento graduale del volume e delle posizioni di taglio. Sarà anche più semplice spostare o sincronizzare le sequenze audio. -

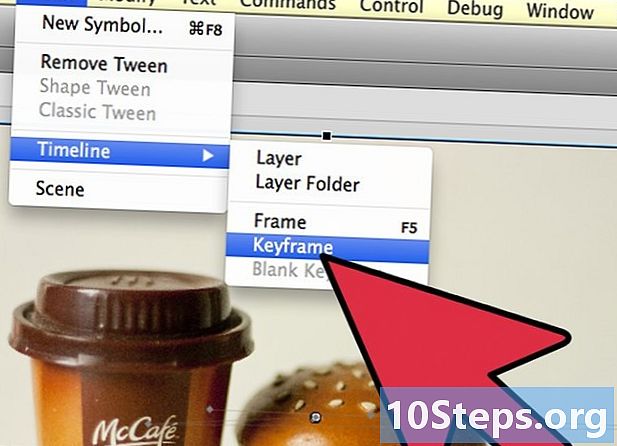
Crea un frame principale da cui dovrebbe iniziare il suono. Sul livello audio, selezionare il fotogramma della sequenza di animazione da cui iniziare il suono. stampa F7 per inserire un frame primario vuoto. Ad esempio, se si desidera includere un file musicale da riprodurre durante l'animazione, selezionare il primo fotogramma del livello audio. Se aggiungi una finestra di dialogo specifica per uno dei personaggi, seleziona la cornice da cui il personaggio inizia a parlare. -

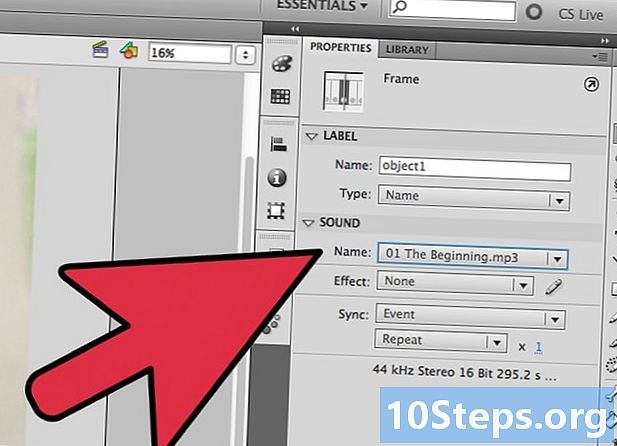
Aggiungi il file audio o musicale. Una sezione della finestra di selezione delle proprietà è riservata al suono. È possibile espandere questa sezione per visualizzare le varie opzioni. Fai clic sulla voce di menu "Nome" e scegli il file che desideri importare dalla tua libreria. -

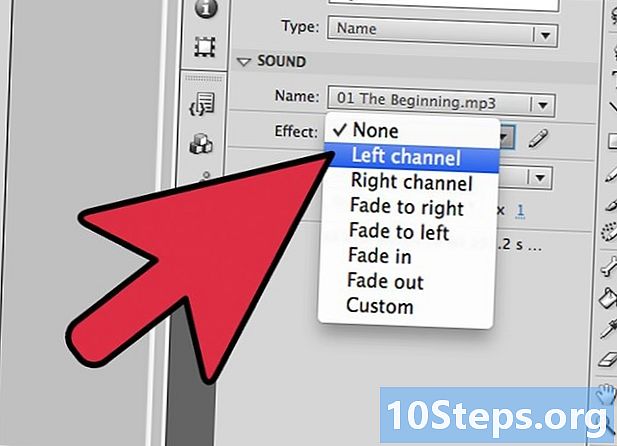
Configura gli effetti sonori. Dopo aver selezionato un file, è possibile configurare la modalità di riproduzione. Quello che scegli dipenderà dall'effetto che vuoi che il suono dia all'animazione. È possibile modificare l'effetto, i tempi e le impostazioni di ripetizione di ciascun suono utilizzando le opzioni incluse nella sezione "Nome" della finestra di selezione delle proprietà.- effetti - Questa opzione consente di aggiungere effetti sonori, come la riduzione e l'aumento incrementale o di portare l'eco a un suono. Puoi scegliere da un menu a discesa in cui sono impostati gli effetti sonori preimpostati o fare clic sull'icona a forma di matita accanto al menu per personalizzare le tue impostazioni.
- sincronizzazione - Questa impostazione definisce come verrà riprodotto il suono nell'animazione. L'opzione "Evento" ti permetterà di riprodurre completamente un suono da un determinato evento fino alla fine. Se il suono viene nuovamente attivato prima della fine del precedente, il suono originale continuerà fino alla fine. L'opzione "Start" funziona allo stesso modo di quella precedente, ma il suono corrente si interromperà e ricomincerà se un evento lo attiva nuovamente. L'opzione "Off" interromperà la riproduzione del suono nello stesso frame. Se si desidera utilizzare questa opzione insieme ad altre proprietà audio, sarà necessario creare un nuovo fotogramma primario in cui si desidera interrompere la riproduzione audio e utilizzare questa opzione. L'opzione "Stream" tenterà di far corrispondere il suono riprodotto con il numero di fotogrammi su altri livelli. Questa opzione si applica meglio alle finestre di dialogo.
- Cicli di prova - Questa impostazione consente di impostare il numero di ripetizioni di loop per un suono. Puoi impostarlo per riprodurre un suono solo una volta, ma puoi anche riprodurlo più volte. Se la tua animazione è destinata a funzionare in un ciclo, dovrai impostare questo parametro per un numero indefinito di ripetizioni.
-

Termina il tuo progetto. Dopo aver completato il progetto, salvarlo come ".swf". Questo è quello utilizzato per la riproduzione di filmati che puoi quindi visualizzare praticamente in qualsiasi browser Internet con plugin Flash. Puoi anche caricarli in un Flash Player dedicato per la visualizzazione. Esistono anche diversi siti Web in cui è possibile inviare le proprie creazioni affinché altri possano vederle, come Newgrounds, Albino Blacksheep e Kongregate. -

Promuovi i tuoi progetti futuri. Questa guida presenta solo le basi della creazione dell'animazione, ma hai ancora molto da imparare. Se vuoi seguire un corso di tutoraggio con ActionScript, puoi gestire meglio i dettagli più fini dell'animazione e apportare l'interattività per la creazione di giochi, ad esempio. Continua a fare esperienza e imparerai presto tutti i trucchi e andrai molto oltre in questo settore.